组件开发+React hooks(函数式组件赋予状态)+React Router+Redux+Antd==>后台系统开发
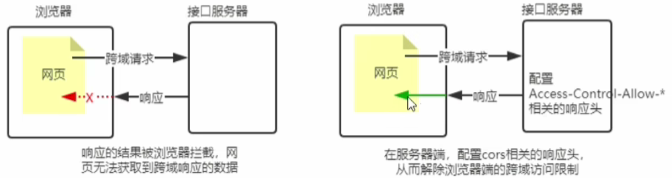
接口跨域问题
不支持跨域请求 只要协议,域名,端口号任意一项不同都存在跨域的问题,本身就是浏览器的问题
解决方案
- CORS(主流)(cross-origin resource sharing)由一系列HTTP响应头组成,这些HTTP响应头决定了浏览器是否阻止前端JS代码跨域获取资源(默认情况下浏览器的同源安全策略会阻止网页跨域获取资源,但如果接口服务器配置了CORS相关的响应头,就可以解除浏览器端的跨域访问限制)
- 注意事项:CORS主要在服务器端进行配置,客户端浏览器无需配置,即可请求开启了CORS的接口
- CORS在浏览器中有兼容性,只有支持XMLHttpRequest Level2的浏览器才能正常访问开启了CORS的服务器接口
- CORS响应头部
- Access-Control-Allow-Origin允许哪个域名来访问服务器的资源
- Access-Control-Allow-Headers对客户端额外的请求头进行声明
- Access-Control-Allow-Methods默认支持GET POST HEAD请求

- JSONP(只支持get请求)
- 浏览器通过 script 标签的src属性,请求服务器数据,同时服务器返回一个函数的调用,这种请求方式称为JSONP
- 得到函数名称
- 定义发送到客户端的数据对象
- 拼接出一个函数的调用
- 把拼接的字符串响应给客户端
- 浏览器通过 script 标签的src属性,请求服务器数据,同时服务器返回一个函数的调用,这种请求方式称为JSONP
项目解决方案:下载http-proxy-middleware 在src目录下建立setupProxy.js文件
1 | const { createProxyMiddleware } = require('http-proxy-middleware'); |
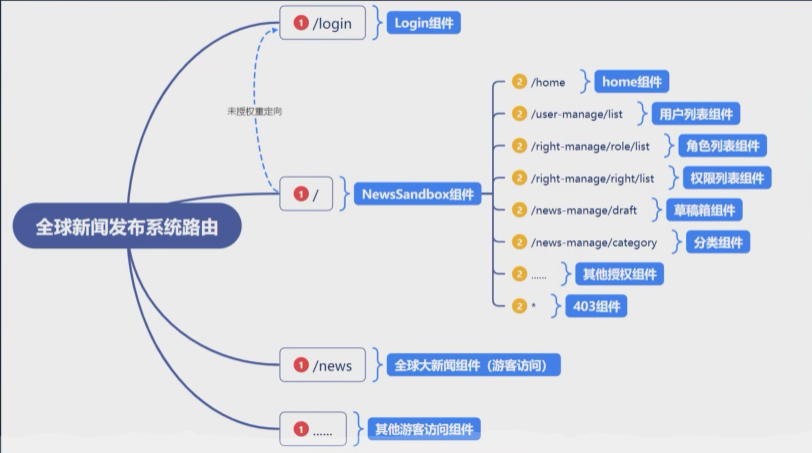
路由架构

接口使用json-server(已经在server端配置了CORS响应头)模拟
支持get post put(替换对应id的数据) patch(局部更新对应id的数据) delete
删除时会删除关联的数据(删除文章数据时对应的评论也会删除 前提:两个表通过id连接)
_embed _expand 实现表关联(向下关联和向上关联)
组件化编码
- 受控组件:外部状态变化,内部也能受到影响
- 非受控组件:外部状态变化,只有在第一次受到影响,之后再也不受影响了
(antd中defaultSelectKeys根据路由路径变化,当重定向时只有第一次”/“会影响,但没有匹配上key因此没有按钮被选中,之后重定向到”/home”之后也不会再去匹配了 解决;改为selectKeys(default是非受控组件)
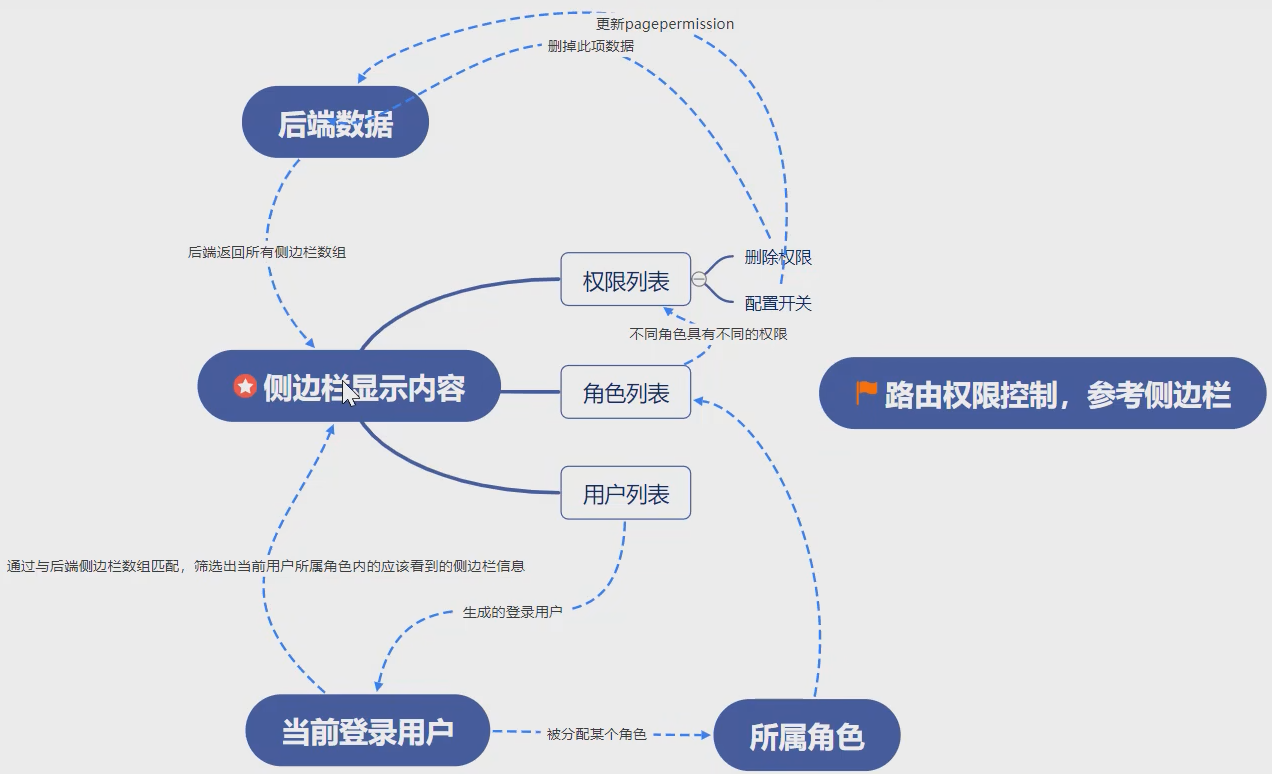
权限控制

组件拆分
UserList组件展示用户信息,其中有个添加用户的表单,为了复用和结构简化,将其单独拆分为组件UserForm,通过props使得父组件给子组件传递roleList和regionList数据(下拉菜单数据,通过和后端交互获得),难点在于收集数据,表单筐里的数据可以通过ref获取,这就需要在UserForm的Form组件中添加ref属性,但是父组件怎么拿到呢(需要在Modal中的onOk方法中使用(验证和上传))
解决方法:将UserForm这个普通函数式组件传入forwardRef()函数中,该函数会给函数式组件传递两个参数props和ref,把ref绑定到UserForm中的Form中,而这个ref是父组件传递过来的
Form中的ref就传递给父组件了,父组件就可以通过使用ref传来的数据进行验证和数据添加
同步异步问题
react中状态的更新并不是同步的,有的时候需要同步时需要将
Redux
- 折叠菜单
- loding框组件,在请求的过程中显示,之前和之后不显示,请求之前和请求之后的判断:axios拦截,状态放到redux中管理
将公共状态映射为自己的属性
redux管理的状态存在内存中,刷新页面之后状态从0开始,如何让redux持久存储在系统中?
*redux-persist 让redux的部分状态(自己可以指定黑名单)持久化存储在localStorage中
dev-Tools 观看Redux中的状态信息
自定义hooks
后台系统的复杂性